Editing Cocoa UI Files in Xcode
Fire provides integration with Xcode, Apple's official IDE for Mac and iOS development that is also used by Objective-C developers and people using Apple's Swift language, to allow you to edit visual resource files for your Mac and iOS applications — from XIB and Storyboard files to Asset Catalogs and other platform-specific files, such as Core Data models.
This allows you to take full advantage of Apple's visual designers for Mac and iOS.
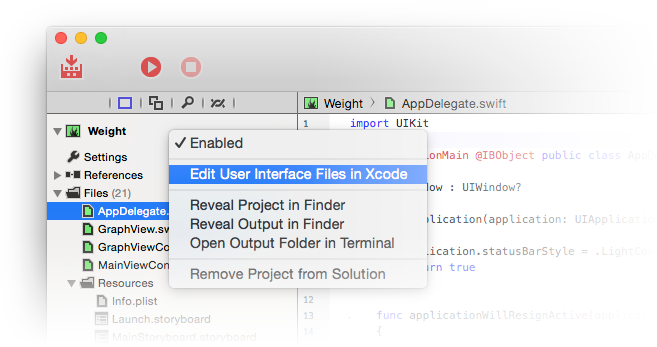
With a Cocoa project open, simply right-click the project node or a .xib, .storyboard or .xcassets file in the solution tree and choose "Edit User Interface Files in Xcode":

Behind the scenes, Fire will create a wrapper .xcodeproj project that references all the relevant files, and then launch Xcode.
In Xcode, you will see all the relevant files and you can edit them with all the visual designers Xcode provides for Xibs, Storyboards and for Asset Catalogs. As you make changes and save them, they will automatically reflect back into your Elements project inside Fire.
Connecting Code and UI
As part of the Xcode project, Fire also generates a small stub of Objective-C code that contains all the classes you marked with the [IBObject]/@IBObject attributes in your code, along with all their outlets and actions. This way, Xcode's visual designers know about your code, and you can connect user interface elements to your classes in the designer, as covered in the Working with XIBs and Storyboards topic.
If the "Update Xcode UI Project on Save" option in Preferences is set (it will be, by default), the Xcode project will automatically be updated to your latest code changes when you press ⌘S or when you build. This way, you can keep Fire and Xcode open in parallel, and switch back and forth between them seamlessly.