Editing Cocoa UI Files in Xcode
Fire provides integration with Xcode, Apple's official IDE for Mac and iOS development that is also used by Objective-C developers and people using Apple's Swift language, to allow you to edit visual resource files for your Mac and iOS applications — from XIB and Storyboard files to Asset Catalogs and other platform-specific files, such as Core Data models.
This allows you take full advantage of Apple's visual designers for Mac and iOS.
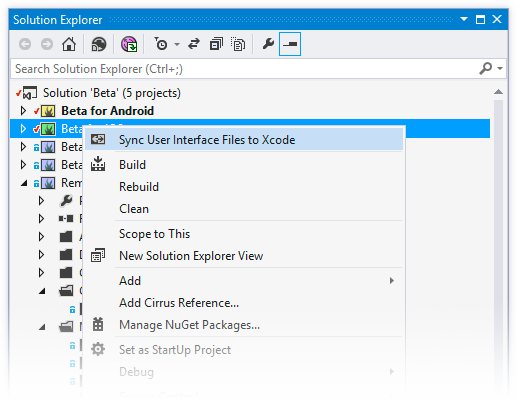
With a Cocoa project open, simply right-click the project node or an .xib, .storyboard or .xcassets file in the Solution Explorer, and choose "Sync User Interface Files to Xcode":

Behind the scenes, Elements will create a wrapper .xcodeproj project that references all the relevant files in the obj subfolder of your project. Assuming your project is located in a folder that is shared between your Mac and your Windows PC or VM running Visual Studio, you can open this project file in Xcode to work on the UI.
In Xcode, you will see all the relevant files and you can edit them with all the visual designers Xcode provides for XIBs, Storyboards and for Asset Catalogs. As you make changes and save them, they will automatically reflect back into your Elements project inside Visual Studio.
Connecting Code and UI
As part of the Xcode project, Elements also generates a small stub of Objective-C code that contains all the classes you marked with the [IBObject]/@IBObject attributes in your code, along with all their outlets and actions. This way, Xcode's visual designers know about your code, and you can connect user interface elements to your classes in the designer, as covered in the Working with XIBs and Storyboards topic.
If you update your code, you can simply invoke the "Sync User Interface Files to Xcode" menu command again, and what Xcode knows about your project gets updated. No need to close or restart Xcode. This way, you can keep Visual Studio and Xcode open in parallel, and switch back and forth between them as needed.